終於來到了最後一章節,也算是蠻重要的「版本控制」
版本控制的好處是讓你可以知道自己修改了什麼東西,方便管理自己的code,在多人一起開發一個專案時,更是不可或缺的工具。
因為自己是用MAC環境,所以以下範是用MAC環境進行
Step1. 到git官網下載
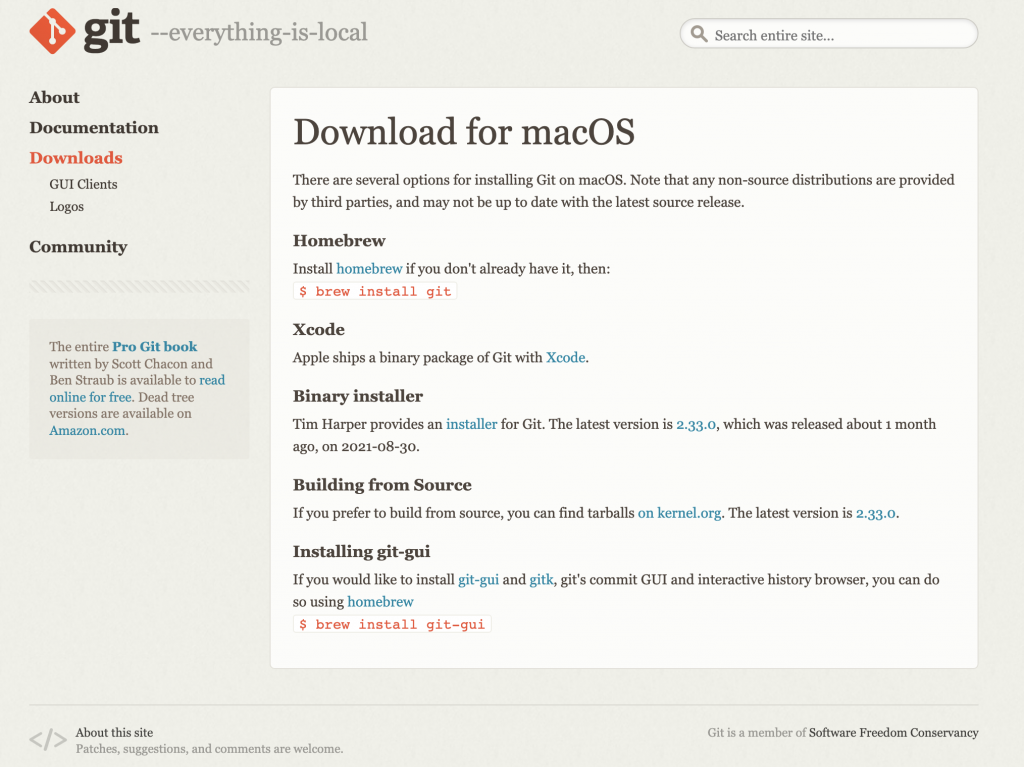
Step2. 點擊後,會有幾種安裝方法,我自己是選Homebrew
沒安裝過homebrew的,到homebrew官網進行安裝
完成後在終端機輸入以下指令安裝git
brew install git
Step3. 查看是否安裝成功
git --version
成功的話會有版本
下載完git後,要將檔案上傳到遠端儲存庫 github
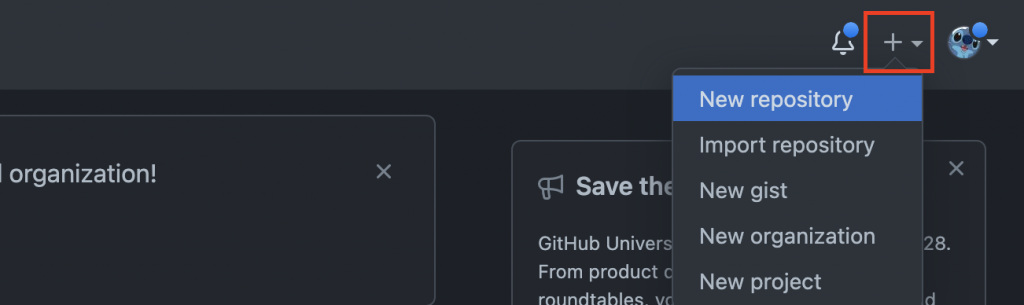
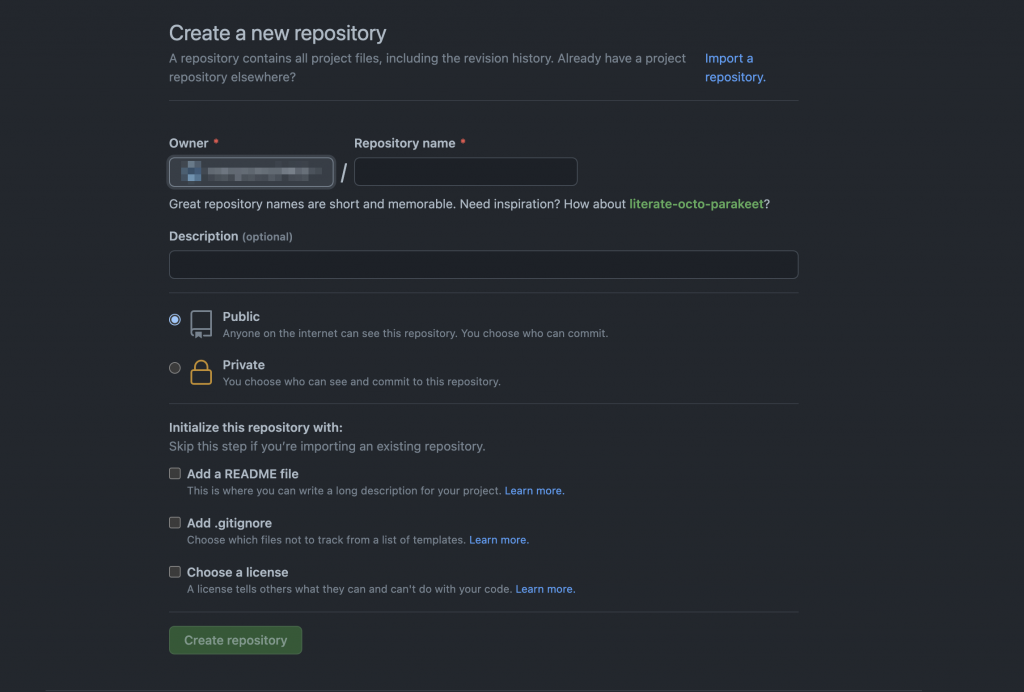
Step1. 進入網站後,登入 GitHub,進入 GitHub 首頁,點選右上角「+」後,再點選「New repository」
Step2. 建立一個空白的Git儲存庫,輸入Repository名稱(Repository name),還有是否公開、忽略檔案等設定
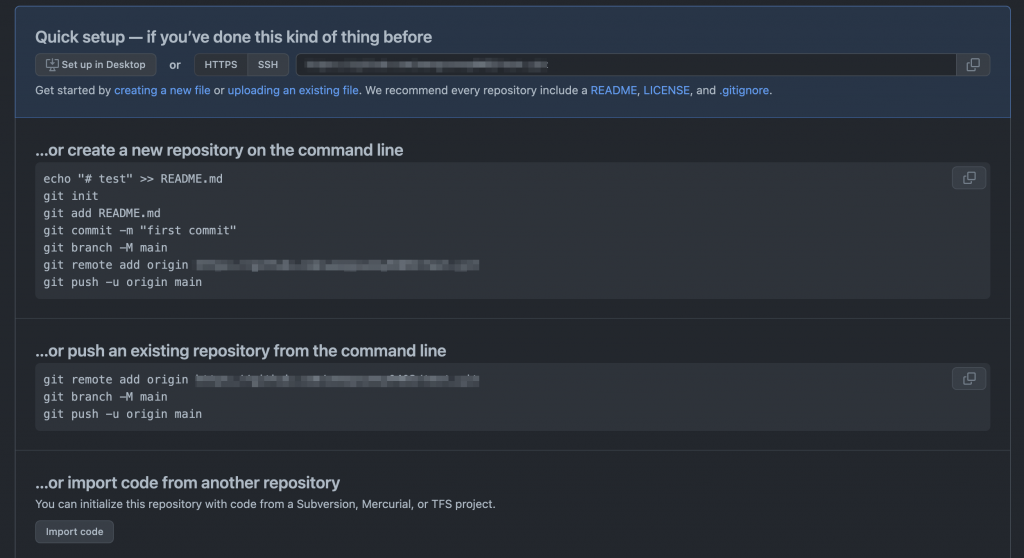
建立後,會有幾種方式讓你將本機的專案上傳到 GitHub 的遠端儲存庫中
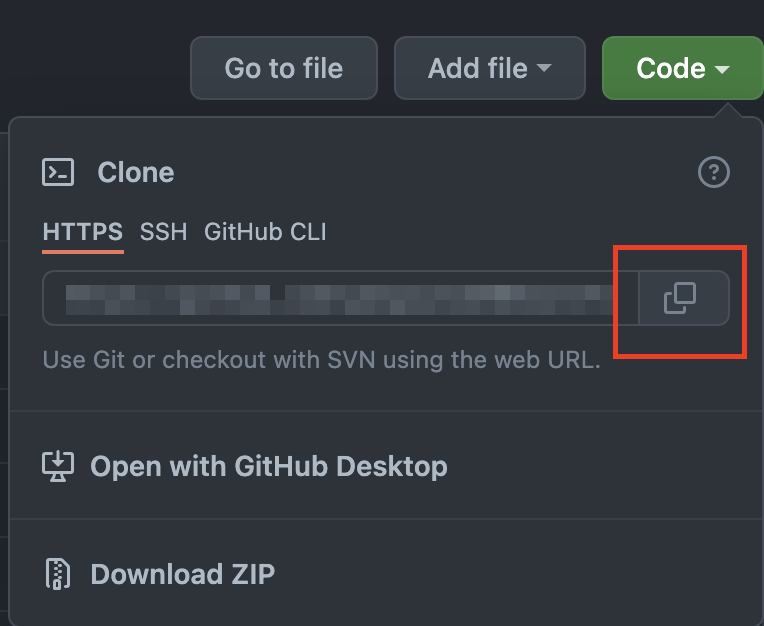
如果是已經有上傳到 GitHub 的遠端儲存庫中,點擊紅框處複製
在終端機打上「git clone 連結」,就可以將專案從遠端儲存庫中拉下來到本機
下載到本機後,打開隱藏檔案會看到「.github」及「.gitignore」兩個檔案
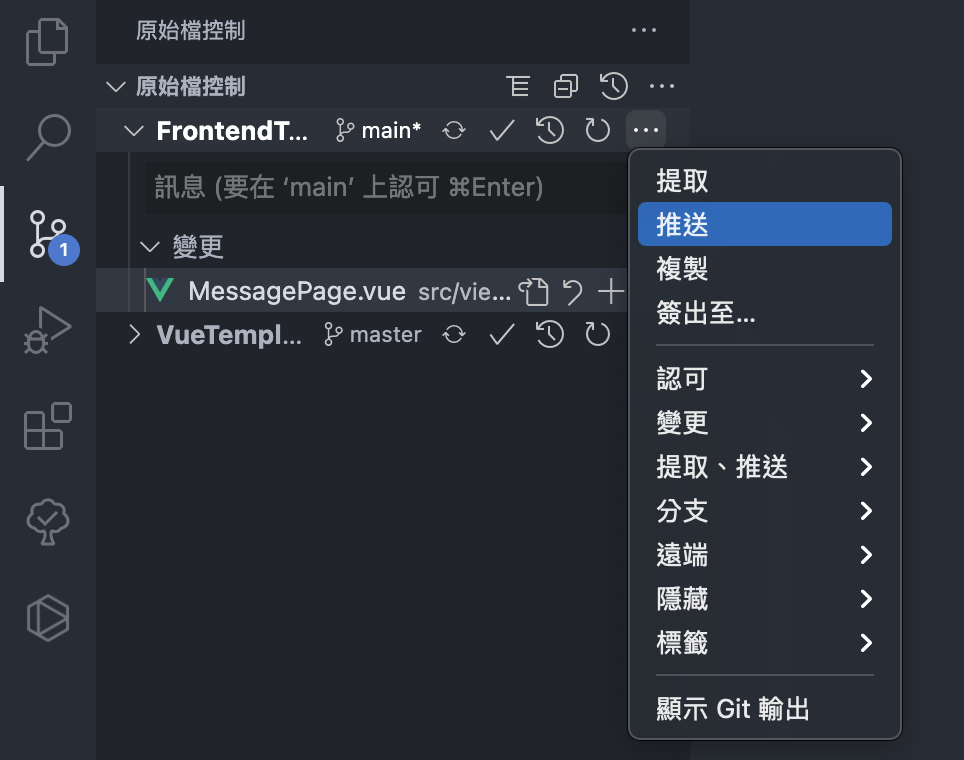
下載github遠端儲存庫後,在VSCode安裝 「Git History」可以查看提交紀錄、提交給遠端儲存庫等資訊,就可以對你的專案做控管了
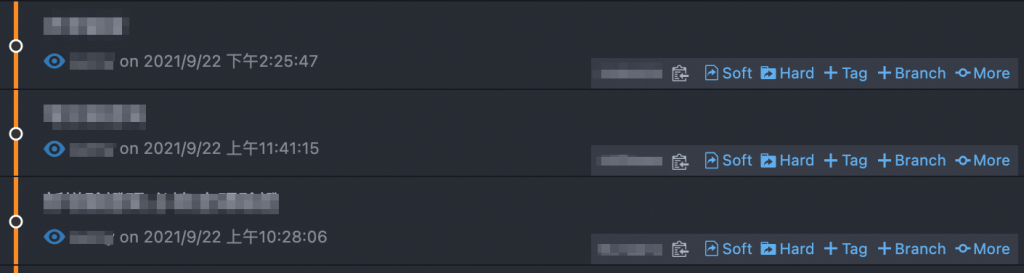
git history 常用的



在前面改造你的VSCode,大幅提升你的Coding效率 這篇文章有分享vscode套件,有興趣的可以往前閱讀
除了有GUI介面管理版本庫,還能透過指令,以下介紹幾個常用的指令
這30天除了介紹html及css的基本觀念外,還加上我自己在製作時遇到的問題或是常用的寫法,希望能讓閱讀文章的你能夠在製作上能夠快速達到你要的結果。
最重要的是不可或缺的版本控制,他能夠控管你的程式碼歷程,在團隊開發時,也能避免修改好的檔案被覆蓋⋯之類的悲劇發生。
切版沒有什麼訣竅,就是多練習及參考別人的寫法。想要找參考網站可以到我這邊文章「找尋你的設計靈感、素材及好工具」去尋找你的靈感唷~
只要打好基礎,學會必備的觀念和語法,就是正式踏出製作網頁的第一步,以上是我這30天的分享,希望有幫助到正在學習的你....
